Aksesibilitas: Meningkatkan Kualitas Alt Gambar

Blas … memikirkan kehadiran para difabel atau penyandang disabilitas di sekitar kita sungguh sulit. Terutama bagi orang yang terbiasa hidup di lingkungan orang-orang “normal”. Seperti saya.
Ketika mencoba peduli, ada saja kehendak yang bergerak melawan rasa itu. Saya pernah mengalaminya sebelum Pemilu. Saya Pengawas TPS (PTPS). Secara struktural, saya berada di bawah Bawaslu. Berhak memberi saran, mengoreksi, dan melaporkan potensi kesalahan yang terjadi semasa pra hingga saat coblosan berlangsung.
Ada satu poin penilaian yang tak banyak dipedulikan oleh Kelompok Penyelenggara Pemungutan Suara (KPPS), yakni ramah tidaknya TPS terhadap para penyandang disabilitas. TPS tidak boleh berundak, atau lebih umumnya TPS harus aksesibel. Orang sehat, orang sakit, orang difabel berhak keluar masuk TPS dengan rasa nyaman dan mudah.
Misi saya memastikan syarat itu terpenuhi. Sayangnya, anggota KPPS yang saya beri saran untuk memasang papan pada undakan terbukti cuek. Padahal ini demi membantu beberapa tetangga yang selama ini perlu tongkat untuk berjalan. Perasaan saya? Tentu saja kecewa.
Berbulan-bulan setelah itu, Remotivi mengunggah video yang membuat saya kembali sadar bahwa tak hanya satu cara untuk membantu penyandang disabilitas. Video yang dimaksud berjudul 4 Prinsip Aksesibilitas Website, membahas penerapan aksesibilitas pada situsweb.
https://www.youtube.com/watch?v=U3mgxQweDMc
Menurut Wikipedia, aksesibilitas (accessibility) atau bisa juga disebut ketercapaian adalah derajat kemudahan yang dicapai oleh orang, terhadap suatu objek, pelayanan, atau lingkungan. Dalam banyak kasus, aksesibilitas disebut dalam konteks semudah apa suatu objek dapat dijangkau oleh penyandang disabilitas.
Seperti dalam judul, Remotivi fokus tentang aksesibilitas pada situsweb untuk para penyandang tuna netra dan penderita gangguan penglihatan lainnya. Secara ringkas, poin penting yang dibahas adalah pelanggaran yang dilakukan oleh situsweb-situsweb di Indonesia sehingga aksesibilitasnya rendah–penyandang disabilitas dipersulit ketika ingin membaca berita/artikel di sana menggunakan pembaca layar (screen reader).
Pelanggarannya:
- Tidak ada fitur “skip to content” sehingga penyandang disabilitas harus berepot-repot mendengarkan penjelasan tak penting sebelum masuk ke konten utama.
- Iklan yang berada di tengah tulisan.
- Tidak ada keterangan teks pada gambar.
- Berita yang dipotong menjadi beberapa halaman.
Remotivi juga menyinggung 4 prinsip untuk membangun layanan digital yang mudah diakses (aksesibel).
- Perceivable. Informasi di dalam web harus dapat ditampilkan dengan cara yang dapat mereka rasakan.
- Operable. User interface dan navigasi pada web harus dapat dioperasikan oleh mereka.
- Understandable. Informasi dan pengoperasian antarmuka mudah dimengerti bagi mereka.
- Robust. Konten dapat diinterpretasikan dengan berbagai perangkat lunak termasuk teknologi bantuan khusus untuk disabilitas.
Dengan bahasan tersebut, saya jadi berpikir bagaimana sih terapan aksesibilitas pada blog tercinta ini? Saya belum ingin repot-repot mempelajari detail panduan dari W3C alias Web Content Accessibility Guidelines (WCAG). Sederhana dulu. Ada satu kesalahan yang kerap saya lakukan pada blog ini sehingga mengurangi aksesibilitasnya.
Merujuk pada poin pelanggaran ke tiga–Tidak ada keterangan pada gambar, blog saya sebetulnya sudah cukup baik. Saya sudah memastikan semua gambar dalam setiap postingan memiliki keterangan. Hanya saja, keterangan tersebut tidak berguna. “Keterangan” dapat berupa deskripsi (caption) atau alt yang akan selalu dibaca oleh aplikasi pembaca layar (screen reader).
Saya belajar dari situsweb yang khusus menjelaskan detail soal aksesibilitas web: web accessibility in mind (WebAIM), terutama pada topik Alternative Text (Alt).
Tentang Alt
Alt merupakan salah satu atribut pada kode HTML untuk menjelaskan gambar yang akan muncul ketika tidak termuat atau untuk menjelaskan gambar kepada penyandang disabilitas melalui teknologi pembaca layar (screen reader).
Kode di bawah adalah contoh dari pemanggilan gambar gajah jantan menggunakan atribut alt.
<img href="gajah.jpg" title="gajah jantan" alt="kehidupan gajah" />
Alt adalah atribut yang sangat penting. Di samping sebagai komponen aksesibilitas, ia dapat meningkatkan keterlihatan gambar di mesin pencari. Oleh sebab itu, menuliskan atribut alt pada tag img sangat diwajibkan.
Perbaiki atribut alt
Kalau kata WebAIM, mengisi atribut alt tidak boleh sembarangan. Alt harus ditulis sesuai konteks dan sebisa mungkin tidak mubazir. Jika di sekeliling gambar sudah mendeskripsikan gambar tersebut, alt bisa dikosongkan. “Dikosongkan”, bukan “dihapuskan” sehingga kode seperti … alt="" … adalah hal normal. Inilah yang dimaksud dengan menghindari mubazir.
Saya menuliskan semua judul tulisan di blog ini ke dalam daftar TODO, kemudian memeriksanya satu persatu, apakah alt dalam gambar yang saya posting sesuai konteks tulisan atau tidak.
Sampai saat ini terdapat 70 tulisan lebih yang telah saya unggah. Supaya tidak terlalu banyak, saya sampaikan saja satu artikel yang memiliki banyak gambar–Yang Dirindu dari Lebaran Adalah Jalanannya!--dan apa yang saya lakukan padanya.
Beberapa tahun lalu, saya menjadi penulis konten blog kawan kakak saya. Salah satu ilmu yang saya serap saat itu adalah cara mengisi alt pada gambar. Pokoknya, alt harus berisi kata kunci sesuai artikel. Cara gampangnya tempel saja judul artikel ke dalam alt. Gara-gara ilmu itu, lima belas gambar pada artikel tersebut semuanya saya beri “Lebaran di jalan” pada alt-nya.
Cara tersebut bukanlah ide bagus apabila didasarkan pada penerapan aksesibilitas, oleh karena itu alt pada setiap gambar saya ganti sesuai konteks artikel/tulisan. Misalnya, “berhenti di sekitar SMPN 3 Depok”, “berhenti di Paingan”, “berhenti di jalan Nusa Indah, selatan jembatan”, dan “berhenti di pertigaan Mancasan”.
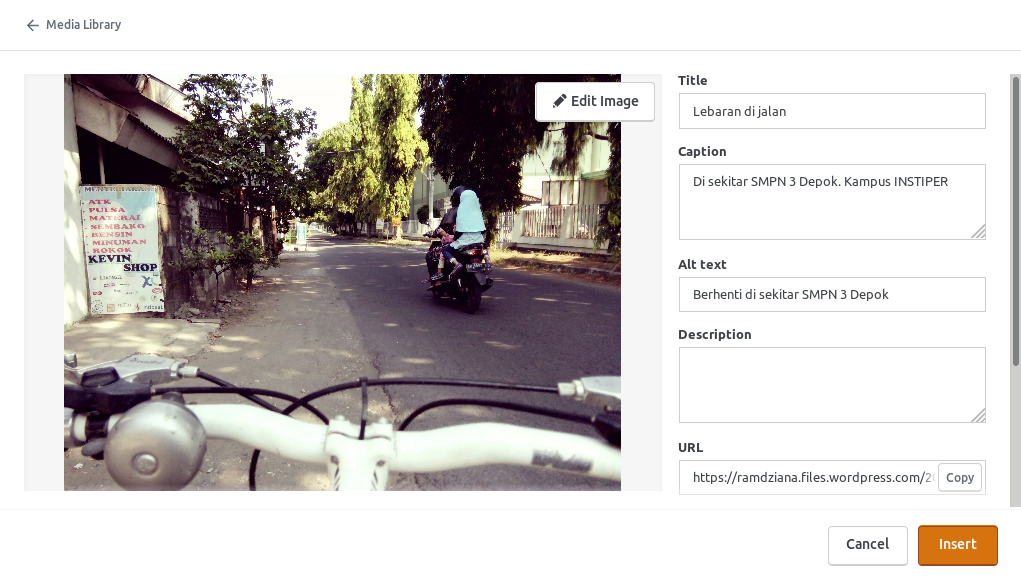
 Salah satu contoh pengeditan alt gambar
Salah satu contoh pengeditan alt gambar
Ini bukanlah praktik yang mudah. Mengisi alt sesuai konteks sembari mempertimbangkan apakah ia mubazir atau tidak adalah hal sulit. Saya masih ragu, alt yang saya tulis sebetulnya mubazir, karena sudah adanya keterangan (caption) pada setiap gambar.
Kesulitan yang saya rasakan juga terjadi saat mengisi gambar utama (featured image)–gambar paling atas, biasanya menjadi latar belakang judul artikel. Pada WordPress, platform blog yang saya pakai, gambar utama menggambarkan satu gambar. Dalam artian, satu gambar hanya dapat diwakili satu alt saja. Padahal beberapa artikel menggunakan gambar yang sama sebagai gambar utamanya (featured image). Ini merupakan masalah tersendiri karena satu gambar yang hanya dapat memiliki satu alt itu kemungkinan besar dipakai oleh banyak artikel yang memiliki konteks-konteks berbeda. Alhasil, isi alt bisa-bisa tidak nyambung dengan konteks artikel.
Terapan aksesibilitas tak akan lulus di sini.
Saya tak tahu apakah saya dapat menerapkan aksesibilitas sepenuhnya pada blog ini. Namun perjalanan untuk ke sana merupakan hal yang sangat menarik untuk dicoba dan dituliskan.
[Gambar oleh Mabel Amber, still incognito… dari Pixabay]